
In the dynamic realm of digital technology, the significance of mobile applications continues to skyrocket. Central to the creation of these apps are the top mobile app development frameworks, which serve as foundational tools that shape an app’s structure, functionality, and user experience. These frameworks simplify the intricate process of app creation, ensuring developers can create powerful, responsive, and user-centric applications efficiently.
With options ranging from Flutter’s vibrant UI components to React Native’s promise of ‘write once, run anywhere,’ selecting the optimal framework can be the defining factor in an app’s success. As technology evolves, staying informed about the top frameworks becomes essential for developers striving to remain at the forefront of app innovation.
The digital era is in full swing, and with it comes an ever-increasing demand for mobile applications. Dive in, and let’s unravel the intricate tapestry of mobile app development frameworks making waves in 2023.
Read More: Top 13 Android Apps Every Pakistani Should Have
Introduction to Mobile App Development
Have you ever wondered about the backbone behind your favorite mobile apps? It’s not magic – it’s a well-chosen development framework! The importance of selecting the right framework cannot be overstated. It ensures smooth app functionality, a great user experience, and fewer hiccups during the development process.
Criteria for Choosing a Framework
Before diving into our list, it’s essential to understand what makes a framework ‘good’. Consider its community support, ease of use, flexibility, performance, and compatibility with various platforms. Think of it like choosing the best shoes for a marathon – they must fit perfectly and endure the long run.
- Platform Support: Determine whether you want to build a native, hybrid, or cross-platform app. If you need to target multiple platforms (iOS, Android, Web, etc.), choose a framework that supports multiple platforms.
- Development Language: Some developers may already be familiar with a specific programming language. For instance, Swift and Objective-C for iOS, Java or Kotlin for Android, or JavaScript for frameworks like React Native or Flutter.
- Performance: Native apps tend to offer the best performance. However, several cross-platform frameworks like Flutter or React Native can deliver near-native performance.
- Development and Maintenance Cost: Cross-platform frameworks can reduce costs because you write the code once and deploy it on multiple platforms. However, complex apps might require platform-specific adjustments.
- Community and Ecosystem: A strong community can offer support, plugins, and libraries that can speed up development. Look for an active community and a rich ecosystem around the framework.
- UI/UX Consistency: Ensure the framework allows for consistent user interface (UI) and user experience (UX) across different devices and platforms. Some frameworks offer UI components that automatically adapt to the platform.
- Integration Capabilities: Consider frameworks that easily integrate with back-end services, third-party libraries, or native modules when required.
- Development Environment: Some developers have a preference for a specific development environment or tooling. Ensure that the framework aligns with your preferred tools.
- Maturity: Established frameworks are typically more stable and come with more features, whereas newer frameworks might offer innovative approaches but could come with more risk.
- Documentation and Learning Curve: A well-documented framework with abundant learning resources can expedite the development process. The easier it is to learn, the quicker you can start building.
- Flexibility: Look for a framework that allows customization and doesn’t lock you into a specific structure or approach.
- Scalability: Ensure the framework can accommodate growing user bases and increasing data loads.
- Security: Given the importance of user data protection, choose a framework that prioritizes security and offers built-in features or integrations to enhance it.
- Longevity and Future-Proofing: It’s essential to choose a framework that will still be supported and updated in the foreseeable future.
- Licensing and Costs: Some frameworks are open-source and free, while others may come with licensing fees or restrictions. Consider how this fits into your project budget and philosophy.
- Development Speed: Some frameworks come with hot-reloading or other features that can speed up the development process. This can be especially valuable if you’re working with tight deadlines.
Most Prominent Frameworks
In 2023, several frameworks have gained significant traction in the mobile app development community. Let’s delve into each one.
Flutter

Flutter, a gem from Google’s treasure chest, is increasingly becoming a go-to framework for developers. Flutter mobile app development is a cutting-edge technology that has revolutionized the way mobile applications are created. Developed by Google, Flutter is an open-source UI software development kit that allows developers to build natively compiled applications for mobile, web, and desktop from a single codebase. What sets Flutter apart is its ability to create high-quality, visually appealing apps with a smooth and responsive user interface. Flutter’s widget-based architecture enables developers to craft customized and interactive user experiences, and its hot reload feature facilitates rapid development and testing. With Flutter, developers can target both Android and iOS platforms, reducing development time and costs while ensuring a consistent user experience across different devices. As a result, Flutter has gained widespread popularity among developers and businesses seeking a versatile and efficient solution for mobile app development.
Key Features:
- Dart language support
- Rich widgets for a dynamic UI/UX
- Strong performance metrics
Pros and Cons:
- High performance
- Single codebase for iOS and Android
- Steeper learning curve for beginners
React Native
Originating from Facebook’s innovative labs, React Native has become synonymous with cross-platform app development.
Key Features:
- Uses JavaScript
- Community-driven plugins and libraries
- Hot-reload feature to instantly see changes
Pros and Cons:
- Massive community support
- Direct access to native functionalities
- Performance may suffer for graphics-intensive apps
Xamarin

Xamarin, a Microsoft product, stands out for its .NET offerings and C# codebase. Xamarin mobile app development is a powerful and versatile approach to building cross-platform mobile applications. Xamarin, now a part of Microsoft, offers developers the capability to create native iOS and Android apps using a single codebase written in C#. This unique advantage simplifies the development process and accelerates time-to-market for mobile applications. Xamarin leverages a shared codebase for business logic and user interface, allowing developers to maximize code reuse and maintain a consistent user experience across different platforms. Moreover, Xamarin provides access to a rich ecosystem of libraries and tools, making it easier to integrate various features and functionalities into mobile apps. With Xamarin.Forms, developers can design the user interface once and deploy it on multiple platforms, while Xamarin.iOS and Xamarin.Android offer platform-specific customization options. This makes Xamarin a compelling choice for businesses and developers aiming to create robust and efficient mobile applications while minimizing development efforts and costs.
Key Features:
- Native API access
- Ability to share code across multiple platforms
- Visual Studio integration
Pros and Cons:
- Robust performance similar to native apps
- Comprehensive development environment
- Larger app size
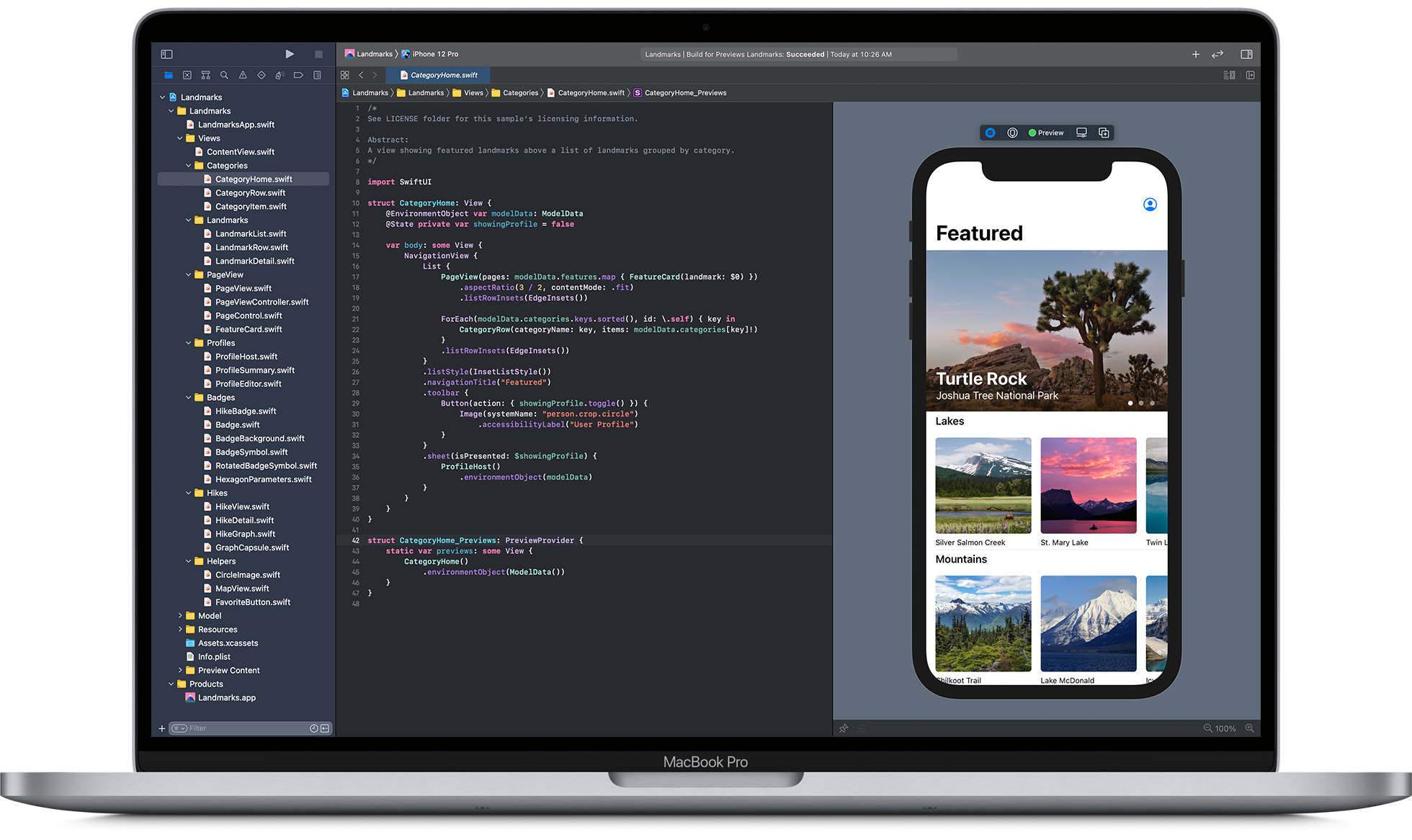
Swift UI

Apple’s Swift UI is for those dedicated to creating sterling iOS applications. SwiftUI mobile app development represents a groundbreaking approach to creating iOS and macOS applications. Developed by Apple, SwiftUI is a declarative user interface framework that simplifies and streamlines the app development process. With SwiftUI, developers can build visually stunning and highly interactive applications using Swift, Apple’s modern and powerful programming language. SwiftUI’s declarative syntax allows developers to describe the user interface and behavior of their app, and the framework takes care of rendering the UI efficiently on various Apple devices, including iPhones, iPads, and Macs. SwiftUI offers a range of customizable UI components, animations, and layout tools, making it easier than ever to create visually appealing and user-friendly apps. Its live preview feature facilitates rapid iteration and testing, enhancing the development workflow. As SwiftUI continues to evolve, it has become an integral part of the Apple ecosystem, empowering developers to create innovative and engaging applications that seamlessly integrate with the latest iOS and macOS features.
Key Features:
- Declarative UI design
- Seamless integration with existing Swift code
- Drag-and-drop interface builder
Pros and Cons:
- Perfect for iOS-centric development
- Intuitive and powerful toolset
- Limited to the Apple ecosystem
Kotlin Multiplatform

Last but not least, Kotlin Multiplatform is a rising star for those favoring Kotlin over Java. Kotlin Multiplatform Mobile (KMM) app development is an innovative approach that simplifies the process of building cross-platform mobile applications. Developed by JetBrains, KMM leverages the Kotlin programming language to enable developers to share a substantial portion of their codebase across different platforms, such as Android and iOS. This not only enhances development efficiency but also ensures a consistent user experience on various devices. KMM provides a unified development environment, allowing developers to write business logic, data models, and networking code once and then customize platform-specific UI components as needed. By embracing KMM, developers can significantly reduce development time and maintenance efforts while taking advantage of Kotlin’s concise and expressive syntax. This approach appeals to organizations and developers seeking a cost-effective solution to reach a broader audience without compromising on the quality and performance of their mobile applications.
Key Features:
- Share code between iOS, Android, and web
- Seamless integration with native libraries
- Strong emphasis on concurrency
Pros and Cons:
- Simplifies complex app development
- Robust performance
- Still maturing with a smaller community
Deciding the Best Framework for Your Needs
Choosing the right mobile app development framework for your project is a critical decision that can significantly impact your app’s success. To make an informed choice, it’s essential to assess your project’s specific requirements and constraints. Consider factors such as platform compatibility, development time, performance, your development team’s expertise, user interface demands, community support, maintenance costs, and access to device features. Moreover, weighs the advantages of native development against the cost-effectiveness of cross-platform solutions. By carefully evaluating these factors, you can determine the most suitable framework that aligns with your project’s goals and ensures a successful mobile app development journey. Do you value platform-specific performance or cross-platform flexibility? Ask yourself the hard questions and pick accordingly.
Read More: 15 Best Apps Development Strategies 2023
Conclusion: Top Mobile App Development Frameworks
In conclusion, selecting the right mobile app development framework is a critical decision that hinges on various factors. Native frameworks like Swift and Kotlin offer optimal performance and platform-specific advantages but may require more development time. Cross-platform solutions such as Flutter, React Native, and Xamarin provide the advantage of code sharing across platforms, accelerating development and potentially reducing costs. The choice should be guided by your project’s specific needs, development team’s expertise, user interface requirements, and long-term maintenance considerations. Ultimately, the goal is to create a mobile app that not only meets your technical requirements but also provides an exceptional user experience, ensuring its success in a competitive mobile app landscape. Careful consideration of these factors will help you make an informed decision and set the right foundation for your mobile app development journey.
Frequently Asked Questions
Which framework is best for beginners?
Flutter and React Native are generally considered beginner-friendly, thanks to their comprehensive documentation and community support.
Is Swift UI only for iOS development?
Yes, Swift UI is tailored for the Apple ecosystem, making it ideal for iOS, macOS, watchOS, and tvOS app development.
Can I switch frameworks midway through my project?
It’s technically possible but not advisable due to potential compatibility issues and increased development time.
How often do these frameworks get updated?
Popular frameworks like Flutter and React Native receive updates and improvements frequently, often multiple times a year.
Do I need different teams for different frameworks?
While there’s a shared foundation of mobile app development knowledge, it’s beneficial to have experts specialized in your chosen framework to leverage its full potential.











One Comment